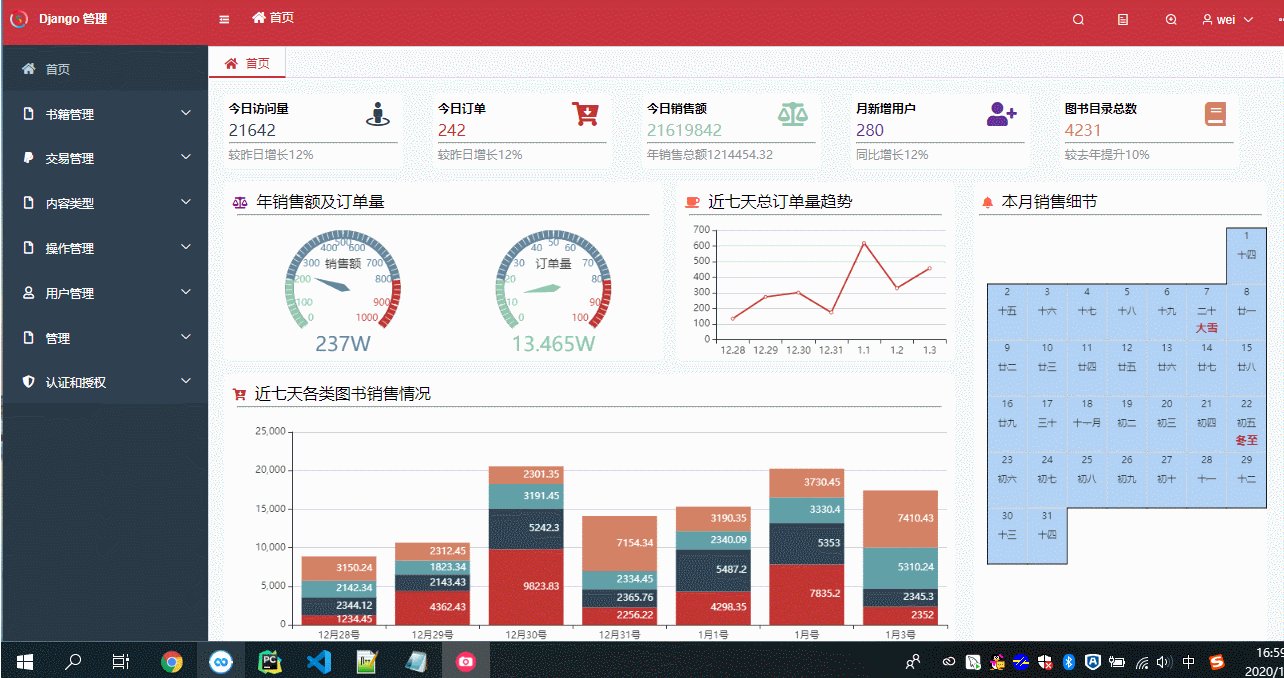
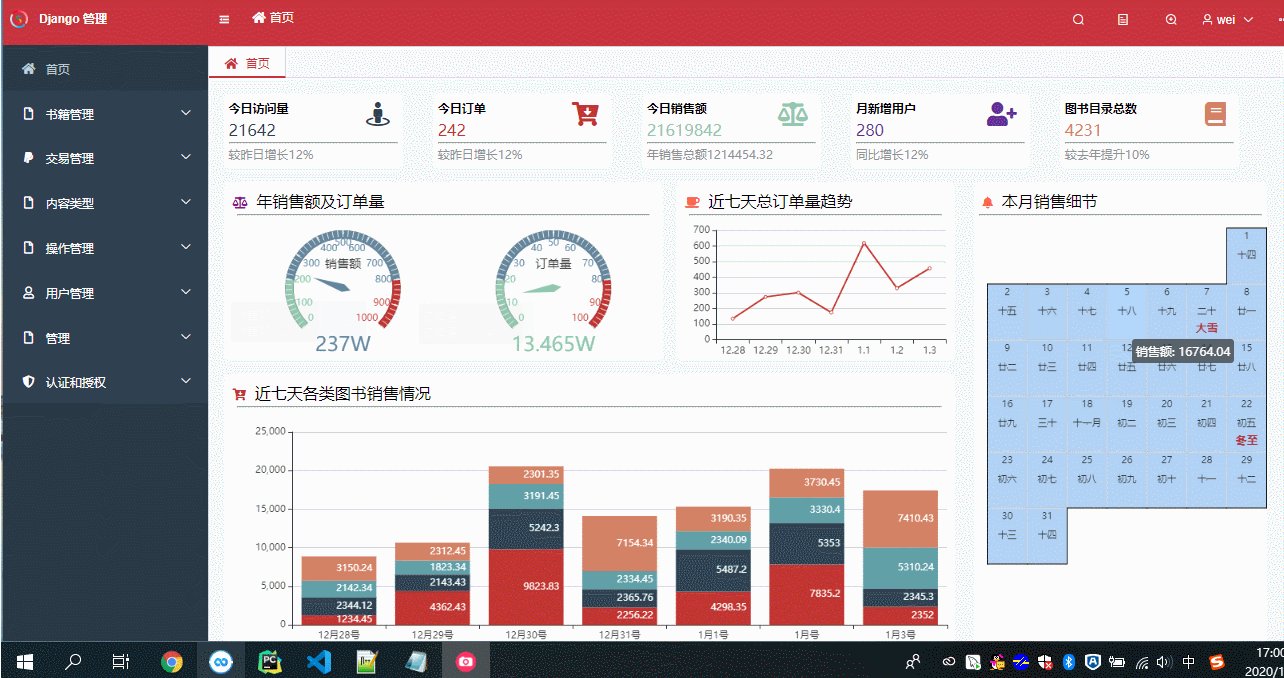
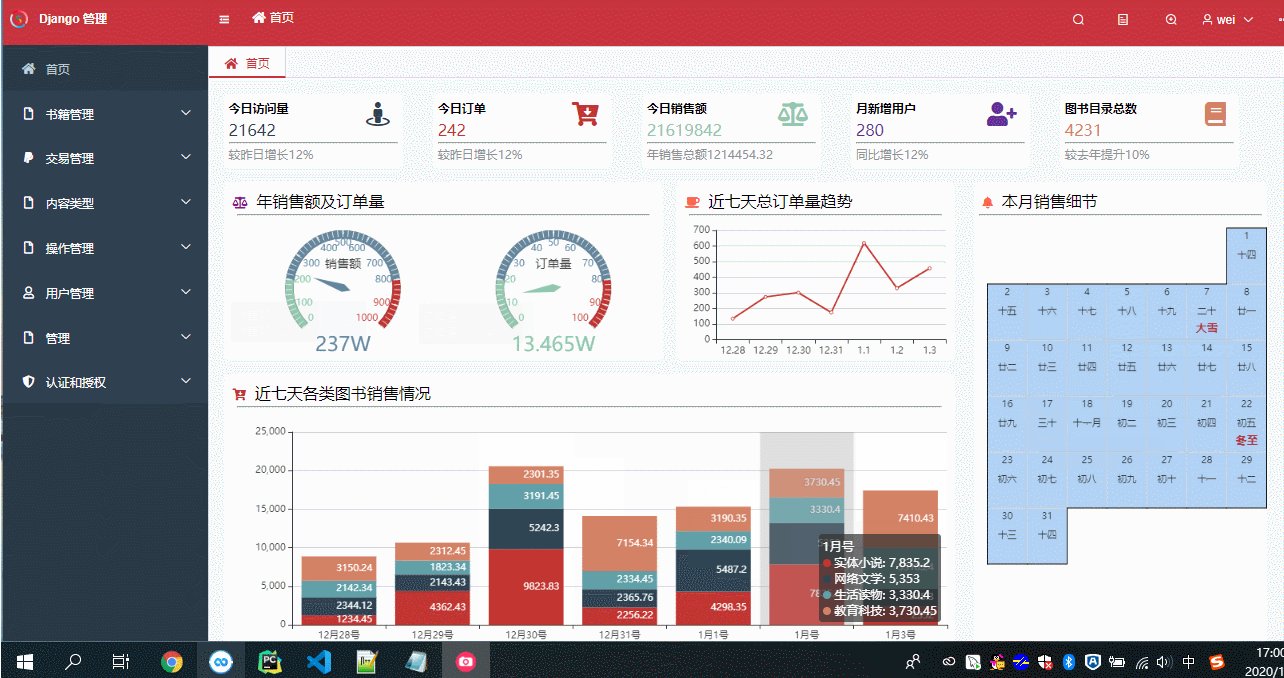
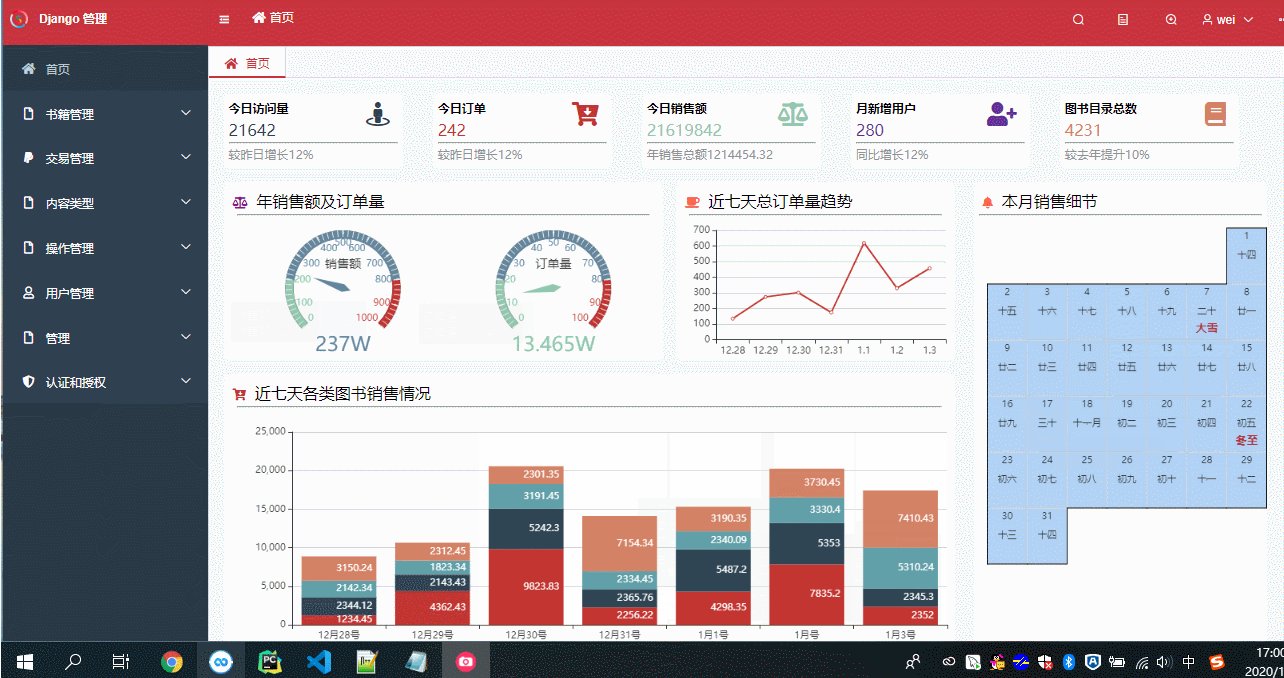
效果图如下

需要用到的知识:Django、Echarts、Vue
一、下载安装Pro版本。
具体下载地址及节本使用教程:Simple Pro
二、找到需要操作的文件
home.html
路径如下:simplepro > template > admin > home.html
 对比首页布局
对比首页布局

home.css
路径如下:simplepro > static > admin > simplepro > css > home.less
从simplepro/static/admin/simplepro/js/chart.js文件中我们可以看出,作者将echarts封装成vue组件供用户使用。

使用规则也很简单,使用时只需要填写option和style两个属性即可,实例如下:
<echarts :option="option1" style="width: 100%;height: 300px"></echarts>
三、开始配置
根据home.html文件可以知道作者将整个home也分成三块,用户可以根据自己的喜好选择按照自带的布局进行配置,也可以完全自己设计布局。教程选择自己设计布局。

由最终的结果图可以知道我们将整个home页页分成了大致三块。
block1:顶部的各项数据块
block2:仪表盘、折线图、柱状图
block3:日历图
顶部数据块
顶部的数据块(今日访问量、今日订单等)代码如下:
<div class="title" style="margin-left: 0">
<div style="width: auto;height: 60px">
<div style="width: 60%;height: 50px;padding: 5px;float: left;">
<h2>今日访问量</h2>
<label class="titlelabel" style="color: #2f4554">21642</label>
</div>
<i class="fa fa-street-view" aria-hidden="true"
style="padding:10px;float: right;color: #2f4554;font-size: 30px !important;"></i>
</div>
<hr>
<p>较昨日增长12%</p>
</div>
其中的fontico来自:fontawesome
fontawesome的使用规则可以参看其官网教程
simplepro已经引入fontawesome,所以用户在使用过程中不必重复引用
仪表盘
中间部分两个仪表盘的代码如下:
<div style="width: 100%;height: 200px">
<div style="width: 60%;height: 200px;float: left;">
<div
style="width: auto;height: 200px;border-radius: 5px;background-color: white;margin-top: 20px;padding: 10px">
<div style="width:auto;height: 20px;font-size: 20px!important;">
<i class="fa fa-balance-scale" style="color: darkmagenta" aria-hidden="true"></i>
年销售额及订单量
</div>
<hr style="margin-top: 10px">
<echarts :option="option1" style="width: 50%;height: 180px;float: left"></echarts>
<echarts :option="option2" style="width: 50%;height: 180px;float: right"></echarts>
</div>
</div>
其中,以下部分为图表块
<echarts :option="option1" style="width: 50%;height: 180px;float: left"></echarts>
<echarts :option="option2" style="width: 50%;height: 180px;float: right"></echarts>
可以看出来,当我们使用作者提供的已经封装好的echarts控件使用起来很简单的。我们只需要给控件添加对应的两个属性即可。
图表块的option如下:
option1 = {
tooltip: {
formatter: '{a} <br/>{b} : {c}W'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
top: '5%',
containLabel: true
},
series: [
{
name: '销售额',
type: 'gauge',
detail: {
formatter: '{value}W',
fontSize: 25,
offsetCenter: [0, '100%']
},
data: [{value: 237, name: '销售额'}],
radius: '80%',
axisLine: { // 设置仪表盘颜色范围
lineStyle: { // 属性lineStyle控制线条样式
// color: [
// [25 / 100, '#2E7CFF'], // 0-25为改颜色样式
// [70 / 100, '#1AFFFD'], // 25-70为改颜色样式
// [100, '#FFCB89'] // 75-100为该颜色样式
// ],
width: 10, // 半径(环的宽度)
// shadowColor: '#fff', // 默认透明
shadowBlur: 1
}
},
splitLine: {
length: 5,
},
min: 0,
max: 1000,
title: {
textStyle: {
// offsetCenter: [0, '50%']
// color: '#fff' // 标题样式(完成率)
}
},
axisLabel: {
distance: 5,
},
pointer: {
length: 40,
width: 5,
}
}
],
};
option2 = {
tooltip: {
formatter: '{a} <br/>{b} : {c}W'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
top: '5%',
containLabel: true
},
series: [
{
name: '订单量',
type: 'gauge',
detail: {
formatter: '{value}W',
fontSize: 25,
offsetCenter: [0, '100%']
},
data: [{value: 13.465, name: '订单量'}],
radius: '80%',
axisLine: { // 设置仪表盘颜色范围
lineStyle: { // 属性lineStyle控制线条样式
// color: [
// [25 / 100, '#2E7CFF'], // 0-25为改颜色样式
// [70 / 100, '#1AFFFD'], // 25-70为改颜色样式
// [100, '#FFCB89'] // 75-100为该颜色样式
// ],
width: 10, // 半径(环的宽度)
// shadowColor: '#fff', // 默认透明
shadowBlur: 1
}
},
splitLine: {
length: 5,
},
min: 0,
max: 100,
title: {
textStyle: {
offsetCenter: [0, 0]
// color: '#fff' // 标题样式(完成率)
}
},
axisLabel: {
distance: 5,
},
pointer: {
length: 40,
width: 5,
}
}
],
};
echarts控件的使用会涉及到echarts图表插件的使用,其官网:Echarts,其提供了丰富的api,使用起来方便简单。
折线图
折线图代码块如下:
<div style="width: 38%;height: 200px;float: right;">
<div
style="width: auto;height: 200px;border-radius: 5px;background-color: white;margin-top: 20px;padding: 10px">
<div style="width:auto;height: 20px;font-size: 20px!important;">
<i class="fa fa-coffee" style="color: tomato" aria-hidden="true"></i>
近七天总订单量趋势
</div>
<hr style="margin-top: 10px">
<echarts :option="option3" style="width: 100%;height: 180px"></echarts>
</div>
</div>
其中控件的option如下:
option3 = {
xAxis: {
type: 'category',
data: ['12.28', '12.29', '12.30', '12.31', '1.1', '1.2', '1.3']
},
yAxis: {
type: 'value'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
top: '10%',
containLabel: true
},
series: [{
data: [135, 274, 301, 174, 620, 330, 457],
type: 'line'
}]
};
完整代码
如果看完上面教程后依旧一头雾水可以选择将下面代码贴到您的home.html中
{% load i18n static simpletags %}
<link rel="stylesheet" href="{% static 'admin/simplepro/css/home.css' %}">
<!--<script type="text/javascript" src="{% static 'admin/simplepro/echarts/echarts.min.js' %}"></script>-->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!--<script src="https://unpkg.com/element-ui/lib/index.js"></script>-->
<script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script>
<style>
</style>
<div class="home-body" id="app">
<div id="block1">
<div class="title" style="margin-left: 0">
<div style="width: auto;height: 60px">
<div style="width: 60%;height: 50px;padding: 5px;float: left;">
<h2>今日访问量</h2>
<label class="titlelabel" style="color: #2f4554">21642</label>
</div>
<i class="fa fa-street-view" aria-hidden="true"
style="padding:10px;float: right;color: #2f4554;font-size: 30px !important;"></i>
</div>
<hr>
<p>较昨日增长12%</p>
</div>
<div class="title">
<div style="width: auto;height: 60px">
<div style="width: 60%;height: 50px;padding: 5px;float: left;">
<h2>今日订单</h2>
<label class="titlelabel" style="color: #c23531">242</label>
</div>
<i class="fa fa-cart-arrow-down" aria-hidden="true"
style="padding:10px;float: right;color: #c23531;font-size: 30px !important;"></i>
</div>
<hr>
<p>较昨日增长12%</p>
</div>
<div class="title">
<div style="width: auto;height: 60px">
<div style="width: 60%;height: 50px;padding: 5px;float: left;">
<h2>今日销售额</h2>
<label class="titlelabel" style="color: #91c7ae">21619842</label>
</div>
<i class="fa fa-usd" aria-hidden="true"></i>
<i class="fa fa-balance-scale" aria-hidden="true"
style="padding:10px;float: right;color: #91c7ae;font-size: 30px !important;"></i>
</div>
<hr>
<p>年销售总额1214454.32</p>
</div>
<div class="title">
<div style="width: auto;height: 60px">
<div style="width: 60%;height: 50px;padding: 5px;float: left;">
<h2>月新增用户</h2>
<label class="titlelabel" style="color: rebeccapurple">280</label>
</div>
<i class="fa fa-user-plus" aria-hidden="true"
style="padding:10px;float: right;color: rebeccapurple;font-size: 30px !important;"></i>
</div>
<hr>
<p>同比增长12%</p>
</div>
<div class="title">
<div style="width: auto;height: 60px">
<div style="width: 60%;height: 50px;padding: 5px;float: left;">
<h2>图书目录总数</h2>
<label class="titlelabel" style="color: #d48265">4231</label>
</div>
<i class="fa fa-usd" aria-hidden="true"></i>
<i class="fa fa-book" aria-hidden="true"
style="padding:10px;float: right;color: #d48265;font-size: 30px !important;"></i>
</div>
<hr>
<p>较去年提升10%</p>
</div>
</div>
<div id="block2" style="width: 70%;height: 600px;float: left">
<div style="width: 100%;height: 200px">
<div style="width: 60%;height: 200px;float: left;">
<div
style="width: auto;height: 200px;border-radius: 5px;background-color: white;margin-top: 20px;padding: 10px">
<div style="width:auto;height: 20px;font-size: 20px!important;">
<i class="fa fa-balance-scale" style="color: darkmagenta" aria-hidden="true"></i>
年销售额及订单量
</div>
<hr style="margin-top: 10px">
<echarts :option="option1" style="width: 50%;height: 180px;float: left"></echarts>
<echarts :option="option2" style="width: 50%;height: 180px;float: right"></echarts>
</div>
</div>
<div style="width: 38%;height: 200px;float: right;">
<div
style="width: auto;height: 200px;border-radius: 5px;background-color: white;margin-top: 20px;padding: 10px">
<div style="width:auto;height: 20px;font-size: 20px!important;">
<i class="fa fa-coffee" style="color: tomato" aria-hidden="true"></i>
近七天总订单量趋势
</div>
<hr style="margin-top: 10px">
<echarts :option="option3" style="width: 100%;height: 180px"></echarts>
</div>
</div>
</div>
<div style="width: 100%;height: 600px;float: left;margin-top: 40px">
<div
style="width: auto;height: 400px;border-radius: 5px;background-color: white;margin-top: 20px;padding: 10px">
<div style="width:auto;height: 20px;font-size: 20px!important;">
<i class="fa fa-cart-arrow-down" style="color: #c23531" aria-hidden="true"></i>
近七天各类图书销售情况
</div>
<hr style="margin-top: 10px">
<echarts :option="option4" style="width: 100%;height: 300px"></echarts>
</div>
</div>
</div>
<div id="block3" style="width: 28%;height: 600px;background-color: white;float: right;margin-top: 20px">
<div style="width:auto;height: 20px;font-size: 20px!important;margin-top: 10px;margin-left: 10px">
<i class="fa fa-bell" style="color: tomato" aria-hidden="true"></i>
本月销售细节
</div>
<hr style="margin-top: 10px">
<echarts :option="option5" style="width: 100%;height: 450px"></echarts>
</div>
</div>
<script>
var option1 = {
tooltip: {
formatter: '{a} <br/>{b} : {c}W'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
top: '5%',
containLabel: true
},
series: [
{
name: '销售额',
type: 'gauge',
detail: {
formatter: '{value}W',
fontSize: 25,
offsetCenter: [0, '100%']
},
data: [{value: 237, name: '销售额'}],
radius: '80%',
axisLine: { // 设置仪表盘颜色范围
lineStyle: { // 属性lineStyle控制线条样式
// color: [
// [25 / 100, '#2E7CFF'], // 0-25为改颜色样式
// [70 / 100, '#1AFFFD'], // 25-70为改颜色样式
// [100, '#FFCB89'] // 75-100为该颜色样式
// ],
width: 10, // 半径(环的宽度)
// shadowColor: '#fff', // 默认透明
shadowBlur: 1
}
},
splitLine: {
length: 5,
},
min: 0,
max: 1000,
title: {
textStyle: {
// offsetCenter: [0, '50%']
// color: '#fff' // 标题样式(完成率)
}
},
axisLabel: {
distance: 5,
},
pointer: {
length: 40,
width: 5,
}
}
],
};
var option2 = {
tooltip: {
formatter: '{a} <br/>{b} : {c}W'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
top: '5%',
containLabel: true
},
series: [
{
name: '订单量',
type: 'gauge',
detail: {
formatter: '{value}W',
fontSize: 25,
offsetCenter: [0, '100%']
},
data: [{value: 13.465, name: '订单量'}],
radius: '80%',
axisLine: { // 设置仪表盘颜色范围
lineStyle: { // 属性lineStyle控制线条样式
// color: [
// [25 / 100, '#2E7CFF'], // 0-25为改颜色样式
// [70 / 100, '#1AFFFD'], // 25-70为改颜色样式
// [100, '#FFCB89'] // 75-100为该颜色样式
// ],
width: 10, // 半径(环的宽度)
// shadowColor: '#fff', // 默认透明
shadowBlur: 1
}
},
splitLine: {
length: 5,
},
min: 0,
max: 100,
title: {
textStyle: {
offsetCenter: [0, 0]
// color: '#fff' // 标题样式(完成率)
}
},
axisLabel: {
distance: 5,
},
pointer: {
length: 40,
width: 5,
}
}
],
};
var option3 = {
xAxis: {
type: 'category',
data: ['12.28', '12.29', '12.30', '12.31', '1.1', '1.2', '1.3']
},
yAxis: {
type: 'value'
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
top: '10%',
containLabel: true
},
series: [{
data: [135, 274, 301, 174, 620, 330, 457],
type: 'line'
}]
};
var option4 = {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
top: '10%',
containLabel: true
},
xAxis: {
type: 'category',
data: ['12月28号', '12月29号', '12月30号', '12月31号', '1月1号', '1月号', '1月3号']
},
yAxis: {
type: 'value'
},
series: [
{
name: '实体小说',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideRight'
},
data: [1234.45, 4362.43, 9823.83, 2256.22, 4298.35, 7835.2, 2352.0]
},
{
name: '网络文学',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideRight'
},
data: [2344.12, 2143.43, 5242.3, 2365.76, 5487.2, 5353.0, 2345.3]
},
{
name: '生活读物',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideRight'
},
data: [2142.34, 1823.34, 3191.45, 2334.45, 2340.09, 3330.4, 5310.24]
},
{
name: '教育科技',
type: 'bar',
stack: '总量',
label: {
show: true,
position: 'insideRight'
},
data: [3150.24, 2312.45, 2301.35, 7154.34, 3190.35, 3730.45, 7410.43]
},
]
};
var dateList = [
['2019-1-1', '初四'],
['2019-1-2', '初五'],
['2019-1-3', '初六'],
['2019-1-4', '初七'],
['2019-1-5', '初八', '小寒'],
['2019-1-6', '初九'],
['2019-1-7', '初十'],
['2019-1-8', '十一'],
['2019-1-9', '十二'],
['2019-1-10', '十三'],
['2019-1-11', '十四'],
['2019-1-12', '十五'],
['2019-1-13', '十六'],
['2019-1-14', '十七'],
['2019-1-15', '十八'],
['2019-1-16', '十九'],
['2019-1-17', '二十'],
['2019-1-18', '廿一'],
['2019-1-19', '廿二'],
['2019-1-20', '廿三', '大寒'],
['2019-1-21', '廿四'],
['2019-1-22', '廿五'],
['2019-1-23', '廿六'],
['2019-1-24', '廿七'],
['2019-1-25', '廿八'],
['2019-1-26', '廿九'],
['2019-1-27', '三十'],
['2019-1-28', '正月'],
['2019-1-29', '初二'],
['2019-1-30', '初三'],
['2019-1-31', '初四'],
['2019-2-1', '初五'],
['2019-2-2', '初六'],
['2019-2-3', '初七', '立春'],
['2019-2-4', '初八'],
['2019-2-5', '初九'],
['2019-2-6', '初十'],
['2019-2-7', '十一'],
['2019-2-8', '十二'],
['2019-2-9', '十三'],
['2019-2-10', '十四'],
['2019-2-11', '十五'],
['2019-2-12', '十六'],
['2019-2-13', '十七'],
['2019-2-14', '十八'],
['2019-2-15', '十九'],
['2019-2-16', '二十'],
['2019-2-17', '廿一'],
['2019-2-18', '廿二', '雨水'],
['2019-2-19', '廿三'],
['2019-2-20', '廿四'],
['2019-2-21', '廿五'],
['2019-2-22', '廿六'],
['2019-2-23', '廿七'],
['2019-2-24', '廿八'],
['2019-2-25', '廿九'],
['2019-2-26', '二月'],
['2019-2-27', '初二'],
['2019-2-28', '初三'],
['2019-3-1', '初四'],
['2019-3-2', '初五'],
['2019-3-3', '初六'],
['2019-3-4', '初七'],
['2019-3-5', '初八', '驚蟄'],
['2019-3-6', '初九'],
['2019-3-7', '初十'],
['2019-3-8', '十一'],
['2019-3-9', '十二'],
['2019-3-10', '十三'],
['2019-3-11', '十四'],
['2019-3-12', '十五'],
['2019-3-13', '十六'],
['2019-3-14', '十七'],
['2019-3-15', '十八'],
['2019-3-16', '十九'],
['2019-3-17', '二十'],
['2019-3-18', '廿一'],
['2019-3-19', '廿二'],
['2019-3-20', '廿三', '春分'],
['2019-3-21', '廿四'],
['2019-3-22', '廿五'],
['2019-3-23', '廿六'],
['2019-3-24', '廿七'],
['2019-3-25', '廿八'],
['2019-3-26', '廿九'],
['2019-3-27', '三十'],
['2019-3-28', '三月'],
['2019-3-29', '初二'],
['2019-3-30', '初三'],
['2019-3-31', '初四'],
['2019-4-1', '初五'],
['2019-4-2', '初六'],
['2019-4-3', '初七'],
['2019-4-4', '初八', '清明'],
['2019-4-5', '初九'],
['2019-4-6', '初十'],
['2019-4-7', '十一'],
['2019-4-8', '十二'],
['2019-4-9', '十三'],
['2019-4-10', '十四'],
['2019-4-11', '十五'],
['2019-4-12', '十六'],
['2019-4-13', '十七'],
['2019-4-14', '十八'],
['2019-4-15', '十九'],
['2019-4-16', '二十'],
['2019-4-17', '廿一'],
['2019-4-18', '廿二'],
['2019-4-19', '廿三'],
['2019-4-20', '廿四', '穀雨'],
['2019-4-21', '廿五'],
['2019-4-22', '廿六'],
['2019-4-23', '廿七'],
['2019-4-24', '廿八'],
['2019-4-25', '廿九'],
['2019-4-26', '四月'],
['2019-4-27', '初二'],
['2019-4-28', '初三'],
['2019-4-29', '初四'],
['2019-4-30', '初五'],
['2019-5-1', '初六'],
['2019-5-2', '初七'],
['2019-5-3', '初八'],
['2019-5-4', '初九'],
['2019-5-5', '初十', '立夏'],
['2019-5-6', '十一'],
['2019-5-7', '十二'],
['2019-5-8', '十三'],
['2019-5-9', '十四'],
['2019-5-10', '十五'],
['2019-5-11', '十六'],
['2019-5-12', '十七'],
['2019-5-13', '十八'],
['2019-5-14', '十九'],
['2019-5-15', '二十'],
['2019-5-16', '廿一'],
['2019-5-17', '廿二'],
['2019-5-18', '廿三'],
['2019-5-19', '廿四'],
['2019-5-20', '廿五'],
['2019-5-21', '廿六', '小滿'],
['2019-5-22', '廿七'],
['2019-5-23', '廿八'],
['2019-5-24', '廿九'],
['2019-5-25', '三十'],
['2019-5-26', '五月'],
['2019-5-27', '初二'],
['2019-5-28', '初三'],
['2019-5-29', '初四'],
['2019-5-30', '初五'],
['2019-5-31', '初六'],
['2019-6-1', '初七'],
['2019-6-2', '初八'],
['2019-6-3', '初九'],
['2019-6-4', '初十'],
['2019-6-5', '十一', '芒種'],
['2019-6-6', '十二'],
['2019-6-7', '十三'],
['2019-6-8', '十四'],
['2019-6-9', '十五'],
['2019-6-10', '十六'],
['2019-6-11', '十七'],
['2019-6-12', '十八'],
['2019-6-13', '十九'],
['2019-6-14', '二十'],
['2019-6-15', '廿一'],
['2019-6-16', '廿二'],
['2019-6-17', '廿三'],
['2019-6-18', '廿四'],
['2019-6-19', '廿五'],
['2019-6-20', '廿六'],
['2019-6-21', '廿七', '夏至'],
['2019-6-22', '廿八'],
['2019-6-23', '廿九'],
['2019-6-24', '六月'],
['2019-6-25', '初二'],
['2019-6-26', '初三'],
['2019-6-27', '初四'],
['2019-6-28', '初五'],
['2019-6-29', '初六'],
['2019-6-30', '初七'],
['2019-7-1', '初八'],
['2019-7-2', '初九'],
['2019-7-3', '初十'],
['2019-7-4', '十一'],
['2019-7-5', '十二'],
['2019-7-6', '十三'],
['2019-7-7', '十四', '小暑'],
['2019-7-8', '十五'],
['2019-7-9', '十六'],
['2019-7-10', '十七'],
['2019-7-11', '十八'],
['2019-7-12', '十九'],
['2019-7-13', '二十'],
['2019-7-14', '廿一'],
['2019-7-15', '廿二'],
['2019-7-16', '廿三'],
['2019-7-17', '廿四'],
['2019-7-18', '廿五'],
['2019-7-19', '廿六'],
['2019-7-20', '廿七'],
['2019-7-21', '廿八'],
['2019-7-22', '廿九', '大暑'],
['2019-7-23', '閏六',],
['2019-7-24', '初二'],
['2019-7-25', '初三'],
['2019-7-26', '初四'],
['2019-7-27', '初五'],
['2019-7-28', '初六'],
['2019-7-29', '初七'],
['2019-7-30', '初八'],
['2019-7-31', '初九'],
['2019-8-1', '初十'],
['2019-8-2', '十一'],
['2019-8-3', '十二'],
['2019-8-4', '十三'],
['2019-8-5', '十四'],
['2019-8-6', '十五'],
['2019-8-7', '十六', '立秋'],
['2019-8-8', '十七'],
['2019-8-9', '十八'],
['2019-8-10', '十九'],
['2019-8-11', '二十'],
['2019-8-12', '廿一'],
['2019-8-13', '廿二'],
['2019-8-14', '廿三'],
['2019-8-15', '廿四'],
['2019-8-16', '廿五'],
['2019-8-17', '廿六'],
['2019-8-18', '廿七'],
['2019-8-19', '廿八'],
['2019-8-20', '廿九'],
['2019-8-21', '三十'],
['2019-8-22', '七月'],
['2019-8-23', '初二', '處暑'],
['2019-8-24', '初三'],
['2019-8-25', '初四'],
['2019-8-26', '初五'],
['2019-8-27', '初六'],
['2019-8-28', '初七'],
['2019-8-29', '初八'],
['2019-8-30', '初九'],
['2019-8-31', '初十'],
['2019-9-1', '十一'],
['2019-9-2', '十二'],
['2019-9-3', '十三'],
['2019-9-4', '十四'],
['2019-9-5', '十五'],
['2019-9-6', '十六'],
['2019-9-7', '十七', '白露'],
['2019-9-8', '十八'],
['2019-9-9', '十九'],
['2019-9-10', '二十'],
['2019-9-11', '廿一'],
['2019-9-12', '廿二'],
['2019-9-13', '廿三'],
['2019-9-14', '廿四'],
['2019-9-15', '廿五'],
['2019-9-16', '廿六'],
['2019-9-17', '廿七'],
['2019-9-18', '廿八'],
['2019-9-19', '廿九'],
['2019-9-20', '八月'],
['2019-9-21', '初二'],
['2019-9-22', '初三'],
['2019-9-23', '初四', '秋分'],
['2019-9-24', '初五'],
['2019-9-25', '初六'],
['2019-9-26', '初七'],
['2019-9-27', '初八'],
['2019-9-28', '初九'],
['2019-9-29', '初十'],
['2019-9-30', '十一'],
['2019-10-1', '十二'],
['2019-10-2', '十三'],
['2019-10-3', '十四'],
['2019-10-4', '十五'],
['2019-10-5', '十六'],
['2019-10-6', '十七'],
['2019-10-7', '十八'],
['2019-10-8', '十九', '寒露'],
['2019-10-9', '二十'],
['2019-10-10', '廿一'],
['2019-10-11', '廿二'],
['2019-10-12', '廿三'],
['2019-10-13', '廿四'],
['2019-10-14', '廿五'],
['2019-10-15', '廿六'],
['2019-10-16', '廿七'],
['2019-10-17', '廿八'],
['2019-10-18', '廿九'],
['2019-10-19', '三十'],
['2019-10-20', '九月'],
['2019-10-21', '初二'],
['2019-10-22', '初三'],
['2019-10-23', '初四', '霜降'],
['2019-10-24', '初五'],
['2019-10-25', '初六'],
['2019-10-26', '初七'],
['2019-10-27', '初八'],
['2019-10-28', '初九'],
['2019-10-29', '初十'],
['2019-10-30', '十一'],
['2019-10-31', '十二'],
['2019-11-1', '十三'],
['2019-11-2', '十四'],
['2019-11-3', '十五'],
['2019-11-4', '十六'],
['2019-11-5', '十七'],
['2019-11-6', '十八'],
['2019-11-7', '十九', '立冬'],
['2019-11-8', '二十'],
['2019-11-9', '廿一'],
['2019-11-10', '廿二'],
['2019-11-11', '廿三'],
['2019-11-12', '廿四'],
['2019-11-13', '廿五'],
['2019-11-14', '廿六'],
['2019-11-15', '廿七'],
['2019-11-16', '廿八'],
['2019-11-17', '廿九'],
['2019-11-18', '十月'],
['2019-11-19', '初二'],
['2019-11-20', '初三'],
['2019-11-21', '初四'],
['2019-11-22', '初五', '小雪'],
['2019-11-23', '初六'],
['2019-11-24', '初七'],
['2019-11-25', '初八'],
['2019-11-26', '初九'],
['2019-11-27', '初十'],
['2019-11-28', '十一'],
['2019-11-29', '十二'],
['2019-11-30', '十三'],
['2019-12-1', '十四'],
['2019-12-2', '十五'],
['2019-12-3', '十六'],
['2019-12-4', '十七'],
['2019-12-5', '十八'],
['2019-12-6', '十九'],
['2019-12-7', '二十', '大雪'],
['2019-12-8', '廿一'],
['2019-12-9', '廿二'],
['2019-12-10', '廿三'],
['2019-12-11', '廿四'],
['2019-12-12', '廿五'],
['2019-12-13', '廿六'],
['2019-12-14', '廿七'],
['2019-12-15', '廿八'],
['2019-12-16', '廿九'],
['2019-12-17', '三十'],
['2019-12-18', '十一月'],
['2019-12-19', '初二'],
['2019-12-20', '初三'],
['2019-12-21', '初四'],
['2019-12-22', '初五', '冬至'],
['2019-12-23', '初六'],
['2019-12-24', '初七'],
['2019-12-25', '初八'],
['2019-12-26', '初九'],
['2019-12-27', '初十'],
['2019-12-28', '十一'],
['2019-12-29', '十二'],
['2019-12-30', '十三'],
['2019-12-31', '十四']
];
var heatmapData = [];
var lunarData = [];
for (var i = 0; i < dateList.length; i++) {
heatmapData.push([
dateList[i][0],
Math.random() * 75434.13
]);
lunarData.push([
dateList[i][0],
1,
dateList[i][1],
dateList[i][2]
]);
}
var option5 = {
tooltip: {
formatter: function (params) {
return '销售额: ' + params.value[1].toFixed(2);
}
},
visualMap: {
show: false,
min: 0,
max: 300,
calculable: true,
seriesIndex: [2],
orient: 'horizontal',
left: 'center',
bottom: 10,
inRange: {
color: ['#e0ffff', '#006edd'],
opacity: 0.3
},
controller: {
inRange: {
opacity: 0.5
}
}
},
calendar: [{
left: 'center',
top: 'middle',
cellSize: [50, 70],
yearLabel: {show: false},
orient: 'vertical',
dayLabel: {
firstDay: 1,
nameMap: 'cn'
},
monthLabel: {
show: false
},
range: '2019-12'
}],
series: [{
type: 'scatter',
coordinateSystem: 'calendar',
symbolSize: 1,
label: {
show: true,
formatter: function (params) {
var d = echarts.number.parseDate(params.value[0]);
return d.getDate() + '\n\n' + params.value[2] + '\n\n';
},
// top:'5px',
color: '#000'
},
data: lunarData
}, {
type: 'scatter',
coordinateSystem: 'calendar',
symbolSize: 1,
label: {
show: true,
formatter: function (params) {
return '\n\n\n' + (params.value[3] || '');
},
fontSize: 14,
fontWeight: 700,
color: '#a00'
},
data: lunarData
}, {
name: '销售额',
type: 'heatmap',
coordinateSystem: 'calendar',
data: heatmapData
}]
};
</script>
另外,部分CSS样式写进了home.css文件中
.el-main {
padding: 0 !important;
margin: 0;
}
.home-body {
padding: 20px;
height: 100%;
overflow: auto;
}
#block1 {
height: 90px;
width: auto;
/*background-color: white;*/
border-radius: 5px;
}
.title {
width: 17%;
height: 90px;
border-radius: 5px;
background-color: white;
float: left;
margin-left: 40px;
}
.titlelabel {
font-size: 20px !important;
}
h2 {
margin: 3px 0;
color: #303133;
}
hr {
margin: 0 5px;
color: rgba(255, 255, 255, 0.6);
}
p {
margin: 3px 5px;
color: rgb(144, 147, 153);
}